缩小 JavaScript
最后修改时间:2023 年 10 月 22 日缩小或压缩意味着删除所有不需要的字符,例如空格、换行符、注释,而不改变源代码的功能。在开发和调试过程中,这些字符使代码更易于阅读。在生产阶段,只有它们增加要传输的代码的大小。
大多数情况下,压缩是使用webpack等构建工具作为构建过程中的一个步骤完成的。如果您不使用构建工具,则可以使用独立工具,例如UglifyJS。
要自动缩小代码,您需要安装缩小工具并配置文件观察器,它将跟踪文件的更改并运行缩小工具。
默认情况下,一旦文件观察器范围内的 JavaScript 文件发生更改并保存,就会缩小开始。您可以指定调用该工具的其他事件。从文件观察器了解更多信息。
生成的缩小代码存储在一个单独的文件中,其名称为源 Javascript 文件,扩展名为min.js。生成的文件的位置在“新建观察程序”对话框的“刷新输出路径”字段中定义。,在项目树中,包含缩小代码的文件显示在源Javascript文件下,该文件显示为节点。要更改此默认格式,请在“项目”工具窗口中配置文件预览。
下面的示例展示了如何使用 UglifyJS 直接从 PyCharm 缩小 JavaScript 代码。
笔记
该示例仅说明工作流程。您可以安装另一个缩小工具并按照以下示例中的步骤进行配置。
警告
UglifyJS 仅适用于 JavaScript(ES5 及更早版本)。对于 ES6 及更高版本,请使用构建工具,例如Babel或webpack。从UglifyJS 官方网站了解更多信息。
示例:使用 UglifyJS 压缩 JavaScript
要自动压缩代码,您需要安装 UglifyJS 并配置UglifyJS 文件观察器,它将跟踪文件的更改并运行该工具。
默认情况下,一旦文件观察器范围内的 JavaScript 文件发生更改并保存,缩小就会开始。您可以指定调用 UglifyJS 的其他事件。从文件观察器了解更多信息。
生成的缩小代码存储在一个单独的文件中,其名称为源 JavaScript 文件,扩展名为min.js。生成的文件的位置在“新建观察程序”对话框的“刷新输出路径”字段中定义。,在项目树中,用缩小代码的文件显示在源JavaScript文件下,该文件显示为节点。要更改此默认格式,请在“项目”工具窗口中配置文件预览。
在你开始之前
安装全局 UglifyJS
在嵌入式终端( ) 中,键入:AltF12
npm install --g uglify-js从UglifyJS官方网站了解更多信息。
创建UglifyJS文件观察器
在“设置”对话框 ( ) 中,单击“工具”下的“文件观察器”。打开的文件观察器页面显示已配置的文件观察器的列表。CtrlAlt0S
单击
或按并从列表中选择UglifyJS预定义模板。AltInsert

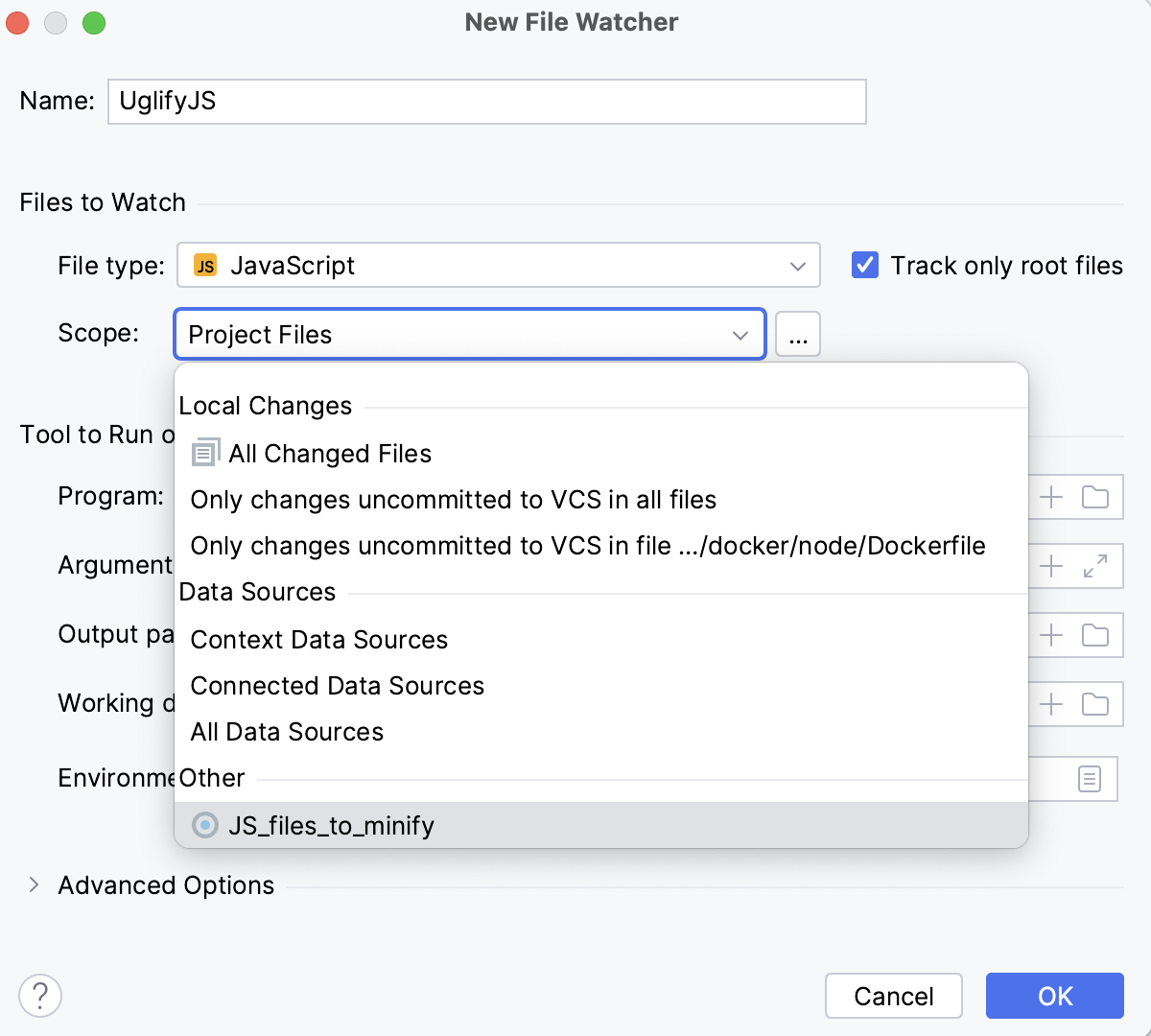
“新建观察程序”对话框打开。

在“程序”字段中,指定UglifyJS执行文件的位置。
如果您通过Node Package Manager安装 UglifyJS ,PyCharm 会找到包本身并使用别名自动填充字段
uglifyjs。否则,请手动键入路径或单击并在打开的对话框中选择文件位置。
默认情况下,范围字段显示项目文件。为了避免缩小已经缩小的文件,请使用模式自定义配置范围
file:*js&&!file:*.min.*,如定义新范围中所述。然后从范围列表中选择新范围。

接受其他默认文件观察器设置或根据需要重新配置它们,如文件观察器中所述,然后单击“确定”。PyCharm 带您返回“文件观察器”页面,其中新的文件观察器已添加到列表中:

确保选中“已启用”复选框。
默认情况下,文件观察器将在当前项目中可用。要在其他项目中使用它,请从“级别”列表中选择“全局”。
感谢您的反馈意见!